
It should be simple, small, and easy to understand. In developing example programs for the book, we had several goals for this code framework: 1. Our purpose here is to get you running your first simple example so that you get an idea of what goes into creating an application with OpenGL ES 2.0.Ĭode Framework Throughout the book, we will be building up a library of utility functions that form a framework of useful functions for writing OpenGL ES 2.0 programs. Later in the book, we fill in the details on each of these steps and further document the API. This chapter goes over the basics of each of these steps. Making the contents of the color buffer visible in the EGL window surface.Īs it turns out, there are quite a significant number of steps required before we can start drawing a triangle with OpenGL ES 2.0.

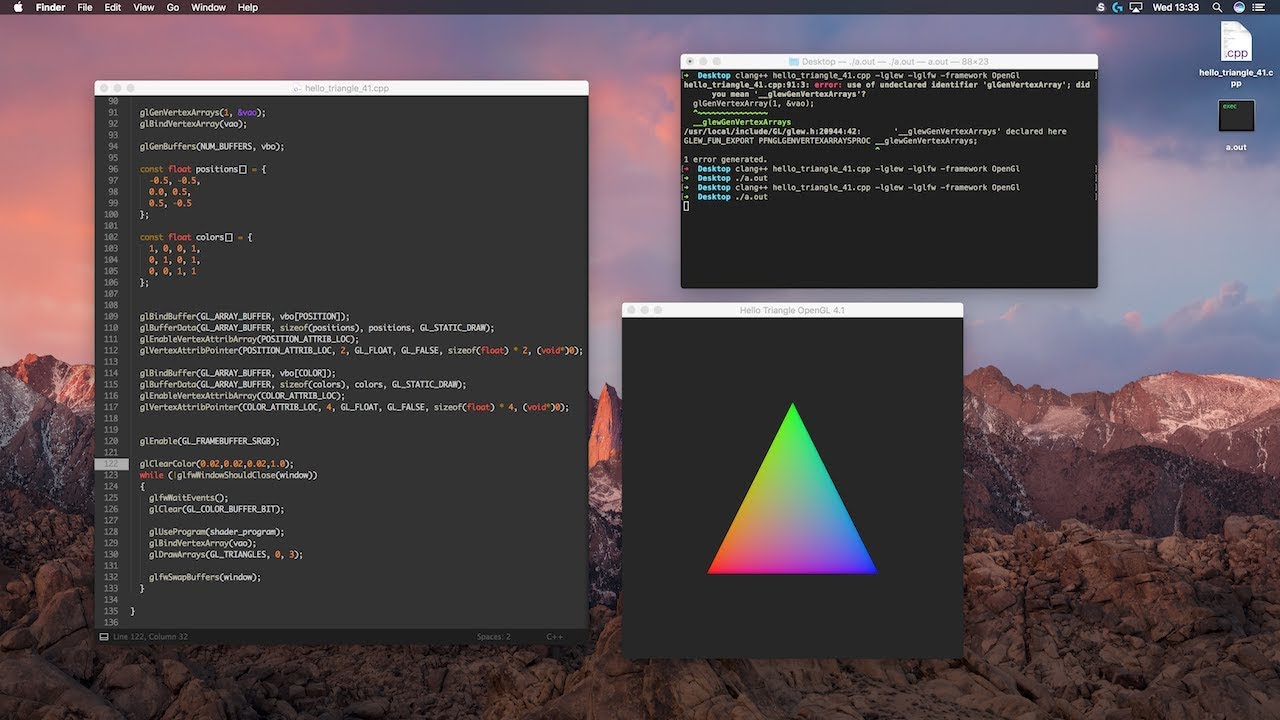
To introduce the basic concepts of OpenGL ES 2.0, we begin with a simple example. Using namespace std void framebuffer_size_callback ( GLFWwindow * window, int width, int height ) void processInput ( GLFWwindow * window ) const unsigned int SCR_WIDTH = 800 const unsigned int SCR_HEIGHT = 600 int main () // Container struct for data associated with setup stage.2.Hello Triangle: An OpenGL ES 2.0 Example For refernece I am using Windows + Visual Studio as my setup. In this article I’ll cover all the steps involved in rendering a triangle with OpenGl excluding the installation steps. A lot of the content in this article is derived from.

In the past writing a blog article has helped me get a better grasp of things, have a easy to access notes and maybe help some readers benefit from the same.

But I realised it’s a lot of steps to just to get to hello world application or in this case I must say - ‘Hello Traiangle’ application. Learning OpenGL has been a long time todo and I have gladly taken a step 1.


 0 kommentar(er)
0 kommentar(er)
